Progressive Enhancement
It's an exciting time in web development. New versions of web browsers come out all of the time, offering web designers tools that never existed in previous versions.
Yet it's always a balancing act. We want to use the latest whiz-bang functionality in our software, but we don't want to alienate customers who still have to use browsers that are a few years old. What is a software company to do?
It's called progressive enhancement.
We design our web-based software to work on browsers as old as Internet Explorer 7, which was released 6 years ago in 2006. Then we juice it up with the latest browser technology. Older browsers get great software that looks good. Newer browsers get a little more, like fancy design elements and animations.
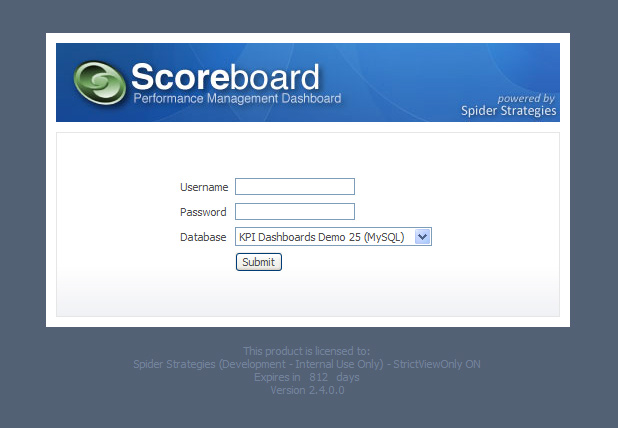
For example, take a look at our login screen in Internet Explorer 7:

It looks good and gets the job done. But, if you view the same screen in a modern web browser, it looks different:

Notice the rounded corners and shadow. It's not significant, but it does look better.
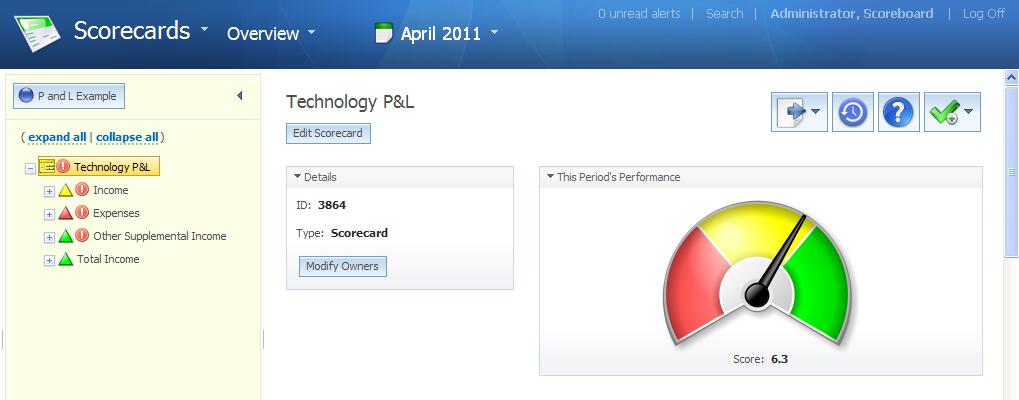
The same progressive enhancements are in the application after login too. Again, here's Internet Explorer 7 (click the image to see the full picture):

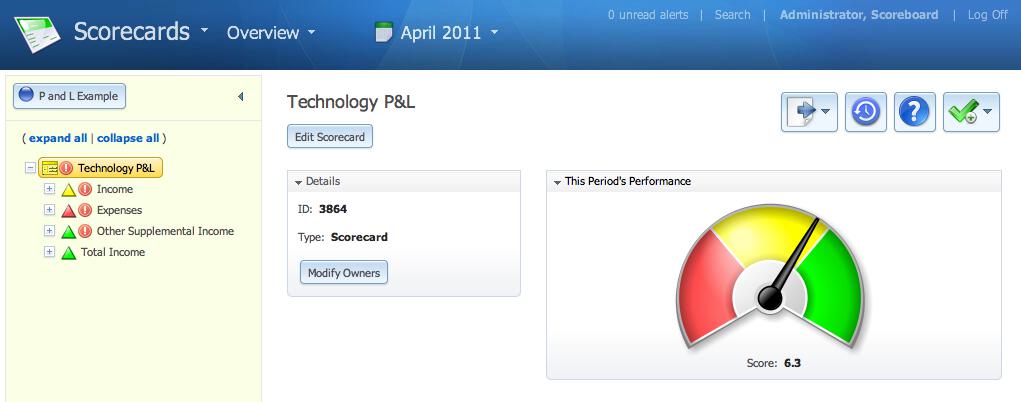
And here's a modern browser:

When you mouse over a button, it will highlight with a smooth animation if your browser supports it. There's also the same rounded corners on boxes and buttons. Again, the app looks similar, but you get a few extra goodies if you have a browser that supports it.
Experience Spider Impact for Free
Schedule a live demo or claim your free 30-day trial. We’re standing by to either show off Spider Impact or turn your data into a prototype for free.